I led the team to design a blockchain game wallet app which would allow players to securely and smoothly trade tokens and crypto-collectibles.
UI/UX Direction
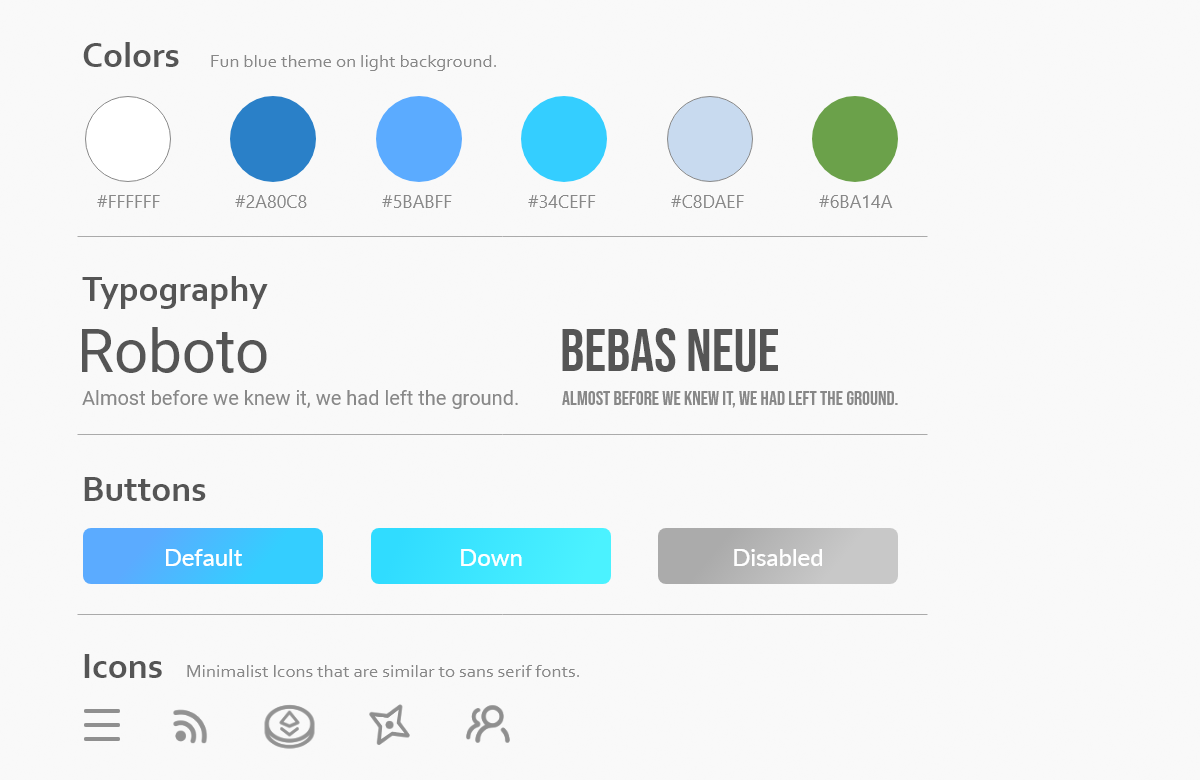
Art Direction
Blockchain gaming was in its infancy, however, crypto-economy would open many new doors for game developers. For example, every player would be able to participate in the player-driven economy; valuable collectibles could exist and hold its value even after the game servers were shut down. However the technology still had many drawbacks which hindered its user adoption.
Game players between 20-45 years old that are tech savvy and are open to try emerging technology.
To find out our potential users’ biggest concerns, we conducted a google form survey through Facebook ad campaign and collected 250 valid responses from our target demographics (20-45 years old who lived in the US, interested in Ethereum, crypto gaming, cryptokitties, or blockchain).
- Creating, managing blockchain wallets were excessively complicated and unfriendly.
- Frustrating learning curve, people often lose access to their wallets.
- There were 10+ ways to restore a wallet, it was easy to lose track.
- None of the existing payment methods were cross platform.
- Crypto collectibles are difficult to manage outside of native games.
- Anonymous to a fault, everyone was a cold 40 digit number.

- The app was simply an utility which was only used when needed.
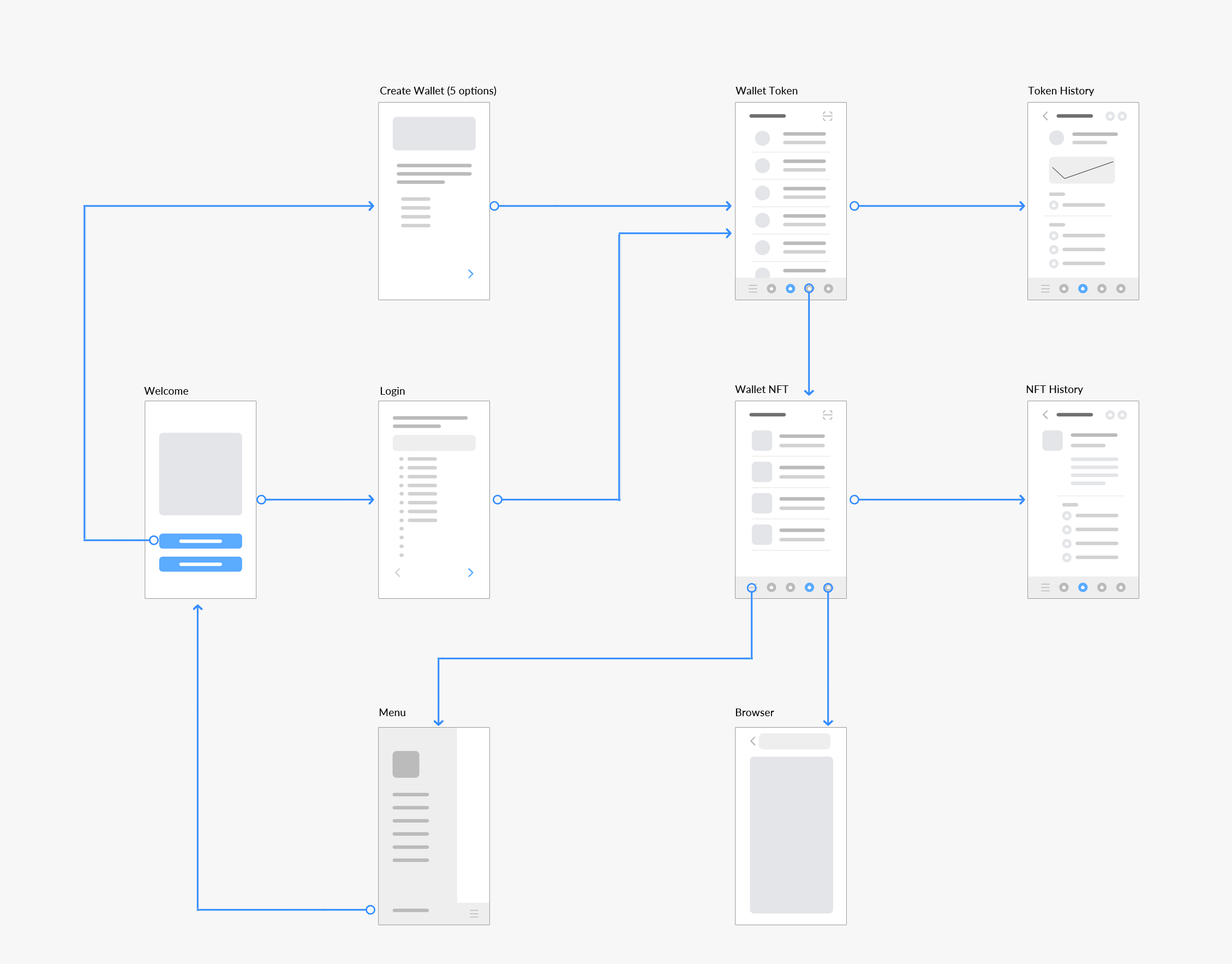
- On-boarding process, such as creating a wallet, was still too complicated.
- Without putting names to blockchain wallets, it’s difficult to build a community.
- Blockchain game browser within the app was not essential and may cause issues with app store/play store policies.

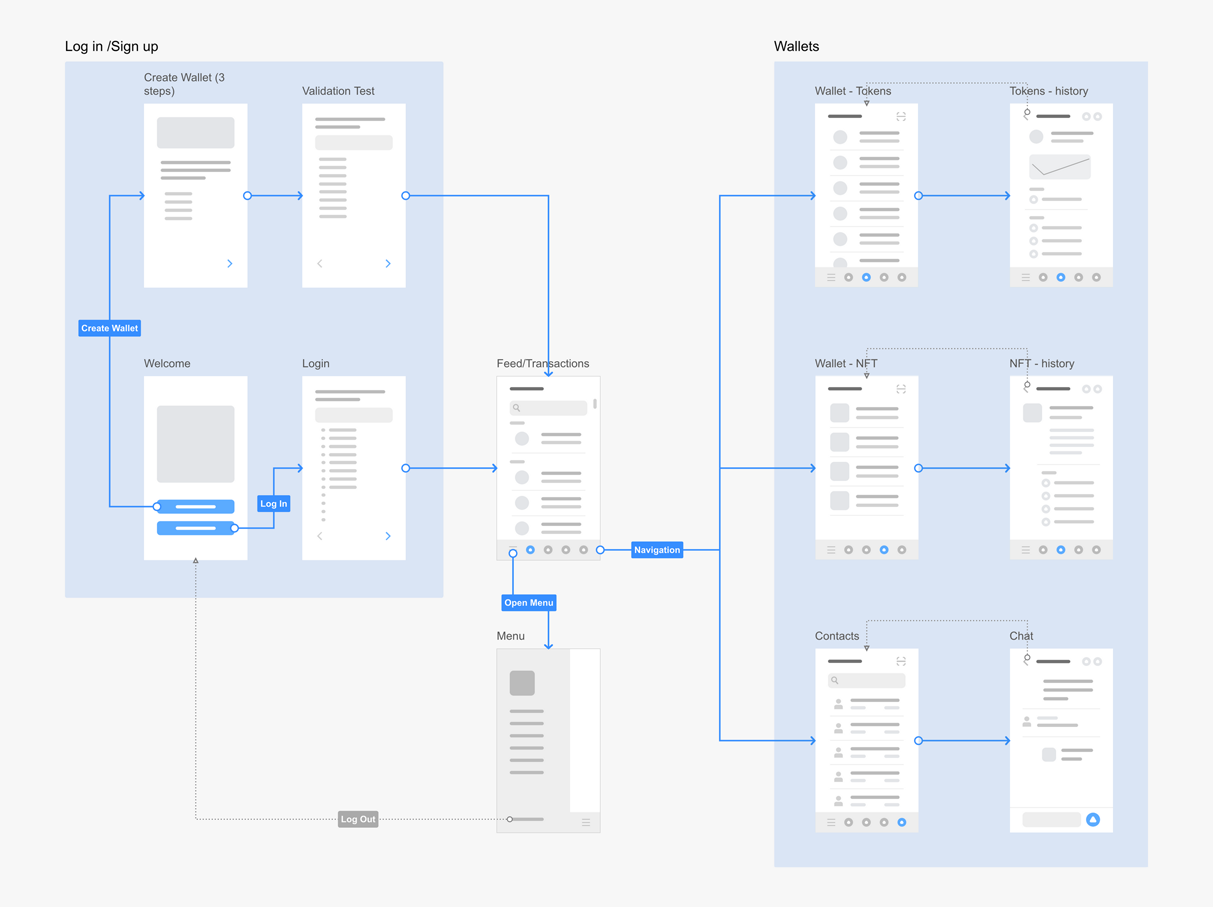
Changes made:
- Used Feed as the landing screen to facilitate user interaction. Much greater potential for engagement.
- Added game friend list, chat, option to facilitate trades right in the chats.
- Added notifications to draw players into the app to interact with friend’s activities.
- Removed game browser to focus on core features.
- Simplified wallet creation process. Only offer the best method to restore the wallets.
- Required biometric validation for logging in or returning to the app for security.
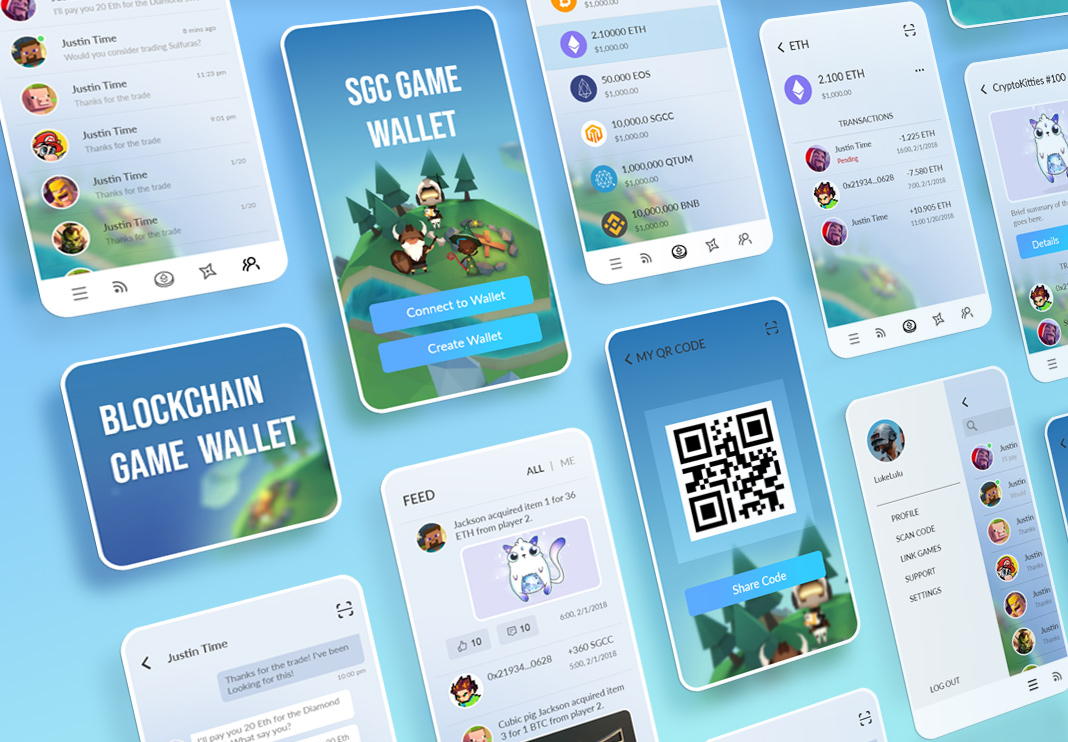
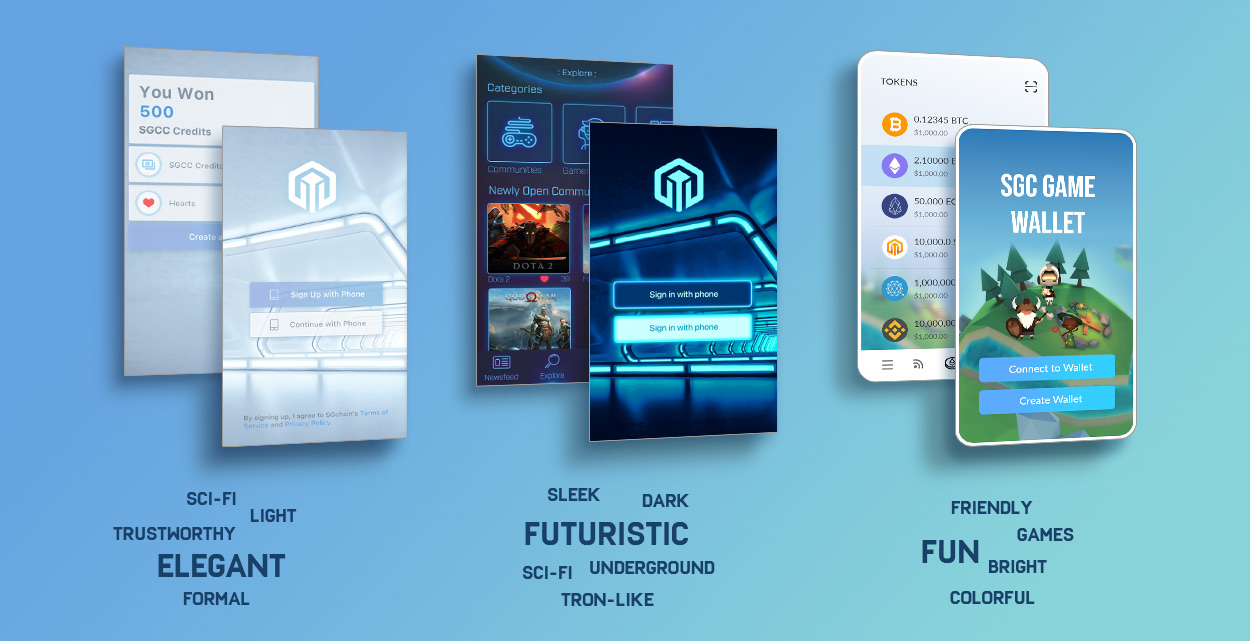
We created 3 distinctive visual mockups, and set up a Facebook mobile ad campaign to find out which one was the most attractive style among our target demographics. The third mockup consistently got the highest click through rate during our 7 day test.

We put a lot of emphasis on creating a fun and friendly experience. We tried to avoid the traditional serious professional look with an off-white background and blue/green accent colors. We also tried to keep the blockchain wallet creation flow as simple as possible without compromising security.
Another focus was on social interactions. People rarely open their traditional digital wallets unless they have to pay or receive money. But with their game friends, news feeds and notification, users of our app would have additional motivation to open the app and interact with friends. Initiating transactions within the chat system would also be incredibly smooth and secure.